Bonnes pratiques pour créer un site internet
Un site web de qualité se mesure grâce à de nombreux critères. Le jugement d'une personne sur la qualité d'un site sera différent du jugement des robots pour l'indexation dans un moteur de recherche. En effet, si une personne apporte une attention particulière à la qualité des images d'un site, le robot, lui, s'attardera par exemple sur la vitesse de chargement des images et/ou sur la présence de l'attribut "alt" au niveau du code.

Se concentrer sur la qualité du contenu
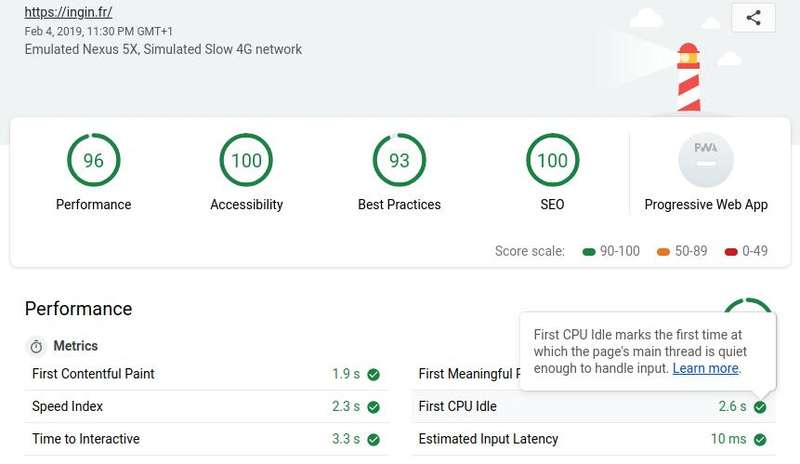
Afin de vous aider dans ce genre de tâche, il existe de nombreux outils mais j'en citerai un en particulier, celui de Google. Avec le navigateur "Google Chrome", allez dans le gestionnaire d'extension et installer "Lighthouse". Une fois l'extension installée, cliquez sur l'icône qui ressemble à un phare et lancez une analyse.
L'extension "Lighthouse" vous donnera une note sur 100 pour 5 indicateurs, à savoir :
- Performances
- Accessibility
- Best Practices
- SEO
- Progressive Web App (si votre site possède le fameux fichier "manifest.json")

Exemple de rapport réalisé avec l'extension lighthouse sur la page d'accueil du site ingin.fr
La qualité d'un site internet inclus également sa capacité au référencement naturel, sa facilité de lecture (accessibilité) ou encore la facilité d'administration de celui-ci. Un site de qualité se doit de respecter certaines normes de développements comme les normes W3C et le site "http://validator.w3.org" s'en charge à merveille. Il existe d'autres normes comme par exemple les normes d'accessibilités (WAI) mais ces normes sont encore peu connues et sont généralement utilisées pour les sites institutionnels. Néanmoins, les moteurs de recherche apportent une attention particulière aux sites accessibles et en 2019, les sites les mieux notés seront prioritaires sur les premières pages de résultats.
La qualité d'un site internet, c'est un site adaptatif (ou "responsive web design")
La qualité d'un site internet, c'est aussi sa capacité à s'adapter aux différents périphériques. En effet, l'ergonomie d'un site ne doit pas être affectée par la taille de l'écran de l'internaute. On dit de ces sites adaptatifs qu'ils sont "responsive web design". L'arrivée du HTML5 et du CSS3 a grandement simplifiée cette fonctionnalité avec l'arrivée des "media queries". Si la création ou la refonte du site nécessite un budget un peu plus important, elle économise le développement d'une application native elle aussi très coûteuse - sans parler du fait que Google et Apple se réserve le droit de diffuser ou non votre application sur leur marchés (market) respectifs. Si votre application est refusée pour une quelconque raison, votre application aura été développée pour rien (ou presque).
La qualité d'un site internet, c'est sa capacité à être facilement maintenu
La qualité d'un site, c'est aussi sa capacité à être maintenu par des personnes qui n'en sont pas les auteurs. Le code se doit d'être clair et bien commenté. S'il y a des fonctionnalités aux algorithmes complexes, la rédaction de spécifications fonctionnelles et techniques sont nécessaires afin de donner les bonnes directives à l'équipe en charge de la maintenance.
Voici maintenant quelques bonnes pratiques pour les développeurs
Ecrivez du code en harmonie avec celui déjà existant (s'il s'agit d'une évolution) : framework maison ou fonctions existantes développées par l'équipe. Apprenez à vous adapter avec le travail des autres. La communication est très importante : l'échange permet de s'ouvrir et donc d'apprendre. Le milieu de l'Internet est en constante évolution : normes, langages, frameworks, chartes graphiques.
La qualité d'un site internet, c'est le respect des normes de développements
N'oubliez pas que le site que vous créez, sera visible de tout le monde, il faut donc coder proprement et pour cela : suivez et respecter les normes de développements (position des parenthèses/accolades), organisez et indentez votre code, choisissez soigneusement le nom de vos variables. Et surtout commentez votre code. Oui un peu de commentaire, ça ne fait pas de mal surtout qu'il exite des modules (NPM) permettant de supprimer les commentaires pour le bundle de production. Cela vous aidera autant que les autres membres de l'équipe qui passeront derrière vous. Pour vous aider dans cette tâche fastidieuse, munissez-vous de "linter" (csslint, jslint, phplint, etc.) qui vous permettra de mettre en forme facilement votre code. Beaucoup de société ont fait le choix d'utiliser les règles de codage d'airbnb qui sont presque devenues un standard aujourd'hui.
La qualité d'un site internet, c'est un code bien testé
En effet, les tests sont bien trop souvent oubliés lors des phases de développement des différentes fonctionnalités. La raison est simple, cela demande du temps supplémentaire et bien souvent, les clients n'ont pas ce budget. Pourtant s'il y a un bien un critère à prendre en compte pour estimer la qualité d'un développement, c'est bien celui-ci !
Cela consiste à écrire du code qui va permettre de tester la fonctionnalité développée.
Exemple:
- J'écris une fonction permettant d'additionner 2 nombres
=> L'écriture du test va consister à utiliser cette fonction en additionnant 2 nombres pris au hasard (pour les tests) et vérifier que le total est bien celui attendu.
Ensuite, pour les mises en production ultérieur, on peut très bien faire tourner ce test avant de commiter (pre-commit) pour s'assurer de ne pas envoyer du code entraînant une regression !
Le TDD pour un code encore plus propre
Pour les plus courageux ou pour les fonctionnalités aux algorithmes compliqués, je vous recommande fortement la méthode du TDD ou Test Driven Development - cela consiste à écrire le test en priorité pour ensuite travailler sur la fonctionnalité. Celle-ci sera terminée lorsque votre test passera ;)
Pour avoir pratiqué personnellement le TDD au sein de plusieurs clients (Bouygues Telecom, le PMU, le Figaro) et pendant de nombreuses années, je peux vous garantir que votre code sera optimisé et beaucoup plus propre que si vous aviez écris votre test après.
En effet, en écrivant vos tests après la fonctionnalité elle-même, vous êtes tenté de les écrire vite fait bien fait - et là, vous faites l'erreur de tester l'implémentation de votre code et pas le coeur même de la fonctionnalité. Je m'explique : prenons l'exemple d'un composant React qui incrémente une valeur de 1 au clic sur un bouton "+". Vous pouvez, certe, écrire un test unitaire sur chacune de vos méthodes mais n'oubliez pas de tester le résultat final. Dans notre cas, au clic sur le bouton "+", vérifiez que le nœud HTML contienne bien la valeur attendue incrémentée de 1.
Exemple concret d'un composant correctement testé
Noeud HTML "root" pour l'injection de votre composant React JS
<div id="root">
<!-- This element's contents will be replaced with your component. -->
</div>
JavaScript - exemple de composant React JS
import { Component } from 'react';
class MyReactComponent extends Component {
constructor() {
super();
this.state = {
idx: 0
};
}
increment() {
this.setState({
idx: this.state.idx + 1
});
}
render() {
return (
<div className="container__increment">
<div className="increment__value">{this.state.idx}</div>
<button
className="increment__button"
onClick={() => {
this.increment();
}}
>+</button>
</div>
);
}
}
ReactDOM.render(
<MyReactComponent />,
document.getElementById('root')
);
Code fonctionnel accessible sur mon JsFiddle
Exemple de tests écris avec Jest
import { shallow } from 'enzyme';
import React from 'react';
describe('MyReactComponent', () => {
describe('increment', () => {
it('should increment state value', () => {
const wrapper = shallow(
<MyReactComponent />
);
wrapper.setState({
idx: 3
});
wrapper.instance().increment();
expect(wrapper.state().idx).toBe(4);
});
});
describe('Test fonctionnel', () => {
it('click on button should increment visible value', () => {
const wrapper = shallow(
<MyReactComponent />
);
wrapper.setState({
idx: 3
});
expect(wrapper.find('.increment__value').text()).toBe(3);
wrapper.find('button.increment__button').simulate('click');
expect(wrapper.find('.increment__value').text()).toBe(4);
});
});
});
L'écriture de tests, à quoi ça sert ?
En testant l'implémentation de votre code, vous perdez tout le bénéfice des tests. Et oui, c'est quoi l'objectif principal des tests ? Au hasard, je dirai que ça sert à vérifier qu'il n'y a pas de régressions lors d'une livraison ultérieure et ainsi, de s'assurer que la fonctionnalité n'est pas cassée. Si pour une raison ou pour une autre, vous décidez de changer l'implémentation de votre code (votre façon de faire) dans le cadre d'une factorisation de code par exemple, et tout ça pour arriver au même résultat, vous risquez de casser vos tests inutilement ! Vos tests deviennent alors difficilement maintenable !
Méthode de travail et gestion des versions avec GIT
Pour les projets plus conséquents : Servez-vous de la méthode Agile qui est une méthode itérative mondialement reconnue.
N'oubliez pas de faire des sauvegardes de votre code. Utilisez des outils de gestion de version comme "GIT" et prenez l'habitude de "commiter" régulièrement. Si d'autre développeurs travaillent sur le même projet, ils pourront se mettre à jour avec le code que vous venez de créer. De plus, les outils comme ceux-ci permettent un retour en arrière en cas de problème. Grâce à eux, plus d'inquiétude, votre code est en lieu sûr !
Quelques conseils et liens utiles pour améliorer votre site pour les moteurs de recherche
Enfin si vous souhaitez que votre site soit bien positionné dans les moteurs de recherche, commencez par lire notre article sur le référencement: "Conseils pratiques sur le référencement web".
Pour en savoir plus, suivez les recommandations fournies par Google, surfez sur les forums, suivez les personnalités importantes et reconnue dans le milieu du SEO comme par exemple "Matt Cutts (blog)", Neil Patel (blog) ou encore un français: Olivier DUFFEZ créateur du fameux site "WebRankInfo".
Si vous connaissez d'autres bonnes pratiques en développement web, alors n'hésitez pas à nous partager votre expérience en réagissant à cet article.

