Code source complet sur mon dépôt Github : Javascript : différences entre les attributs ASYNC et DEFER
Quelles sont les spécificités/différences entre les attributs "async" et "defer" dans les balises "script" ?

Développements JavaScript, différences entre attribut async et defer dans la balise script
Développements JavaScript, comment utiliser l'API "performance" avec les méthodes mise à disposition par le navigateur ?
- performance.mark,
- performance.measure
- performance.getEntriesByType
I - Clonez mon repo github, installer et accédez aux résultat du test sur votre machine (localhost)
Dépôt Github : JavaScript, async et defer
Le résultat du test est accessible en local sur l'adresse suivante : http://localhost:3000 - Ensuite, ouvrez la console de Chrome et observez le résultat
II - Editez le fichier index.html
Ouvrez le fichier index.html avec votre éditeur et vérifiez qu'il n'y a aucun attribut dans la balise script
III - Résultat du test sans attribut
<script src="js/main.js"></script>
- domRoot1 not ready // Dom was not ready yet when script was executed (nothing was found) !
- domRoot2 not ready // Dom was not ready yet when script was executed (nothing was found) !
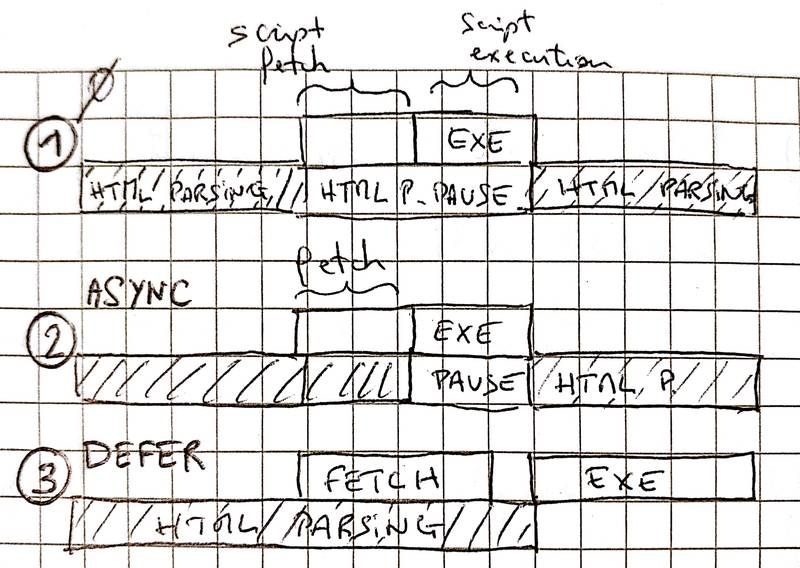
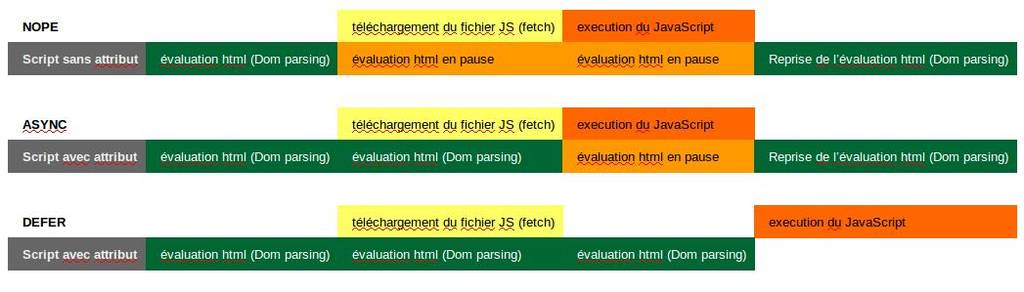
Dans ce mode, le chargement du script est bloquant. Les bonnes pratiques de développements incite à ne pas/plus utiliser ce mode car le reste de la page est bloquée tant que votre script n'est pas chargé intégralement.
IV - Résultat du test avec l'attribut "async"
<script async src="js/main.js"></script>
- domRoot1 [object HTMLDivElement] // one node has been found !
- domRoot2 not ready // Dom was not ready yet (nothing was found) !
Dans ce mode, le chargement du script n'est pas bloquant mais ATTENTION, l'execution du script commencera immédiatement une fois le script téléchargé, et ce, quel que soit l'état d'avancement du chargement du reste de la page. Autrement dit, si votre script réalise une opération sur le DOM en fin de page, il y a de grandes chances pour que le script crache une erreur dans la console du type "Uncaught TypeError: Cannot read property [ERROR_TYPE] of null"
V - Résultat du test avec l'attribut "defer"
<script defer src="js/main.js"></script>
- domRoot1 [object HTMLDivElement] // one node has been found !
- domRoot2 [object HTMLDivElement] // one node has been found !
Dans ce mode, le chargement du script n'est pas bloquant mais l'execution du script ne commencera que lorsque le DOM sera chargé entièrement. Cela permet d'une part, de ne pas dégrader l'expérience utilisateur car le reste de la page continue de se charger pendant le téléchargement du script et d'une autre part, d'éviter d'avoir à gérer le "DOM Ready" avant d'executer son script.
Conclusion
- avec l'attribut "async" => le navigateur ne bloque pas l'analyse du DOM pendant le chargement du script mais il n'attend pas la fin de l'analyse du DOM avant que le script ne commence à s'exécuter
- avec l'attribut "defer" => le navigateur ne bloque pas l'analyse du DOM pendant le chargement du script et attend la fin de l'analyse du DOM avant d'exécuter le script. Cela évite donc de se retrouver dans la situation d'un sélecteur en JavaScript (ex : document.querySelector('div.finDePage')) retournant une erreur car le DOM n'a pas encore été analysé en fin de page alors que le script à déjà commencé à s'exécuter.