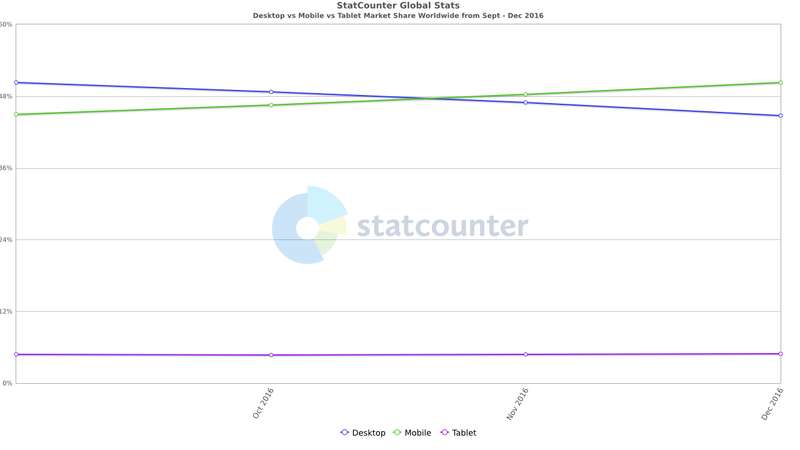
Selon statcounter, on constate que l'utilisation du mobile pour la navigation sur internet (48,25%) dépasse celle des ordinateurs de bureau (46,93%). Les 4,82% restant sont une consultation d'internet sur tablette. Soit 53,07% en faveur des petits écrans !
C'est la raison pour laquelle, depuis ce jour, il faut optimiser les sites pour les téléphones et les tablettes. Ce genre de site s'appellent des sites adaptatifs ou "Responsive Web Design" (RWD).
Vous allez me dire que je souhaite parler de ce sujet car c'est mon gagne pain, et bien non ! (enfin si un peu quand même mais pas que !). J'aime lorsque mes clients sont satisfaits de mes prestations et j'aime encore plus lorsque les sites que je développe participent à la croissance de l'entreprise de mon client. Et pour que le site participe au développement d'une activité, il faut que celui-ci soit bien référencé par les moteurs de recherche.
La qualité du contenu et de l'ergonomie est crucial pour Google
"Google", le moteur de recherche n°1 accorde une attention particulière à la qualité des sites, tant au niveau du contenu qu'au niveau de l'ergonomie (expérience utilisateur). Google place l'internaute au centre de ses préoccupations et est aujourd'hui capable de détecter la satisfaction de celui-ci. Je m'explique : lorsque Google propose un résultat dans sa page de résultat ou "SERP" (Search Engine Results Page), il est capable de traquer le visiteur pour savoir si celui-ci revient après être allé voir le site proposé. Et si le visiteur revient sur le moteur de recherche, c'est que le site, qui avait pourtant été choisi par Google, ne proposait pas le contenu adéquate ou bien le contenu n'était pas lisible sur mobile!
Voyons maintenant quelques statistiques trouvées sur le net pour prouver ce que j'avance...
Pour la première fois en novembre 2016, l'utilisation d'internet sur mobile devance le desktop

En novembre 2016, l'utilisation d'internet sur petits écrans devance le desktop
Les sites internet doivent s'adapter au changement et doivent être développé en "responsive web design"
Les sites dit "responsive web design" (ou "site adaptatif") ont la particularité de pouvoir s'adapter à n'importe quelle taille d'écran. L'avantage premier est de garantir une bonne expérience utilisateur en facilitant la navigation et la lecture du contenu. La disposition des éléments dans la page est repensée, certains éléments peuvent disparaitre et d'autres peuvent s'ajouter. L'ordre peut également changer avec l'apparition des propriétés CSS "flexbox" pour lesquelles il suffit de configurer la propriété "order" dans sa feuille de style.
Comment tout cela est possible ? Et bien grâce au langage "CSS" et aux "media queries"

Media queries: les blocs se réorganisent en fonction de la taille de l'écran
La tendance s'est inversée en Novembre 2016, oui et alors... Qu'en est-il de l'utilisation des smartphones depuis cette date ? Regardons les statistiques de 2017 et 2018.
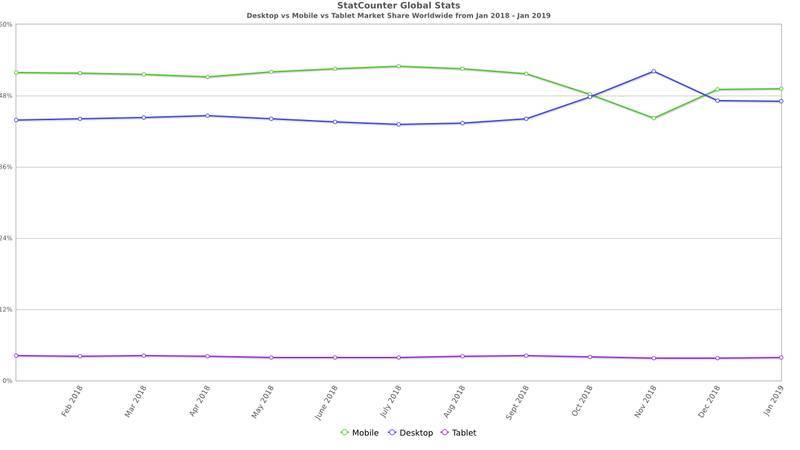
Part de marché des ordinateurs de bureau vs appareils mobiles vs tablettes dans le monde entier de janvier 2018 à janvier 2019

Part de marché des ordinateurs de bureau vs appareils mobiles vs tablettes dans le monde entier de janvier 2018 à janvier 2019
Selon StatCounter, la part de marché des mobiles n'a pas trop bougé en 2018. On remarque toutefois une inversion de tendance pour les ordinateurs de bureau qui devance les mobiles en fin d'année (nov 2018). Mais cette inversion est de courte durée car le mobile repasse devant en décembre 2018 et stagne en janvier 2019. Est-ce que cette inversion est dûe aux fêtes de fin d'année pendant lesquelles il serait plus pratique de faire ses achats de Noël sur un grand écran ? Peut-être... Regardons les statistique de l'année précedente...

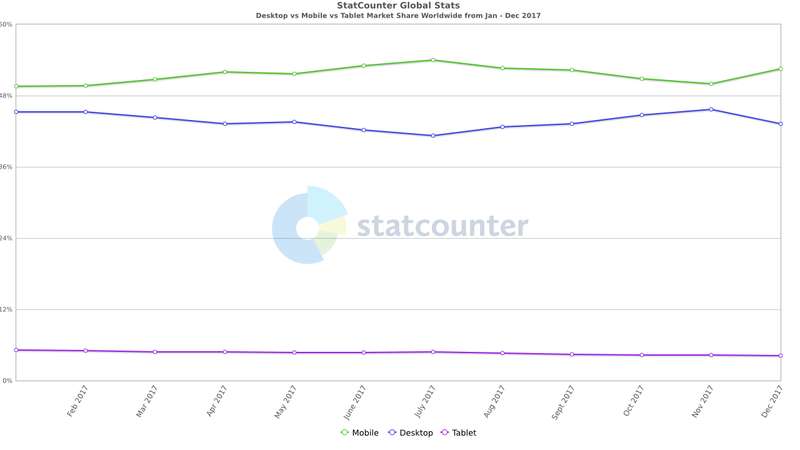
Part de marché des ordinateurs de bureau vs appareils mobiles vs tablettes dans le monde entier de janvier 2017 à décembre 2017
En 2017, la tendance baisse également sur cette même période (novembre 2017) mais ne s'inverse pas, contrairement à novembre 2018.
Conclusion: un site adaptatif est un tout petit investissement
En conclusion, en novembre 2016, l'utilisation des petits écrans a dépassé les grands écrans (desktop) et cette inversion est stable depuis cette date (hormis le mois de novembre 2018). C'est pourquoi je conseil à tous mes clients de réaliser un site en "Responsive Web Design". Bien entendu, ce genre de site à un coût supérieur à un site classique mais cette légère différence est un tout petit investissement compte tenu de la capacité à être bien référencé dans les moteurs de recherche.
Si vous avez des questions ou un commentaire, merci d'utiliser le formulaire ci-dessous. En revanche, si vous souhaitez un devis pour la refonte de votre site en "responsive web design", c'est sur le gros bouton juste en dessous :)
Sources