L'expansion de l'utilisation de téléphones mobiles et des tablettes a fait évoluer le monde des médias et par conséquence influe sur le comportement des consommateurs. Ces changements ont nécessité de nouvelles approches et le développement de nouvelles normes informatiques. La pluralité des profils fait que nous assistons actuellement à une diversification croissante des terminaux et supports numériques connectés à internet. Cette tendance est à l'origine d'un nouveau besoin pour les internautes, devenu enjeu majeur pour les entreprises : adapter automatiquement l'interface web au support utilisé.
Définition : Responsive Web Design
Le Responsive Web Design ou le Design Responsif définit l'ensemble de technologies utilisées dans le but d'adapter automatiquement le contenu d'un site internet au type l'appareil utilisé par le visiteur (Ordinateurs, Smart TV, Smartphones, Tablettes), lui procurant ainsi une expérience confortable de navigation (déplacement de blocs, grossissement du texte facilitant ainsi la lecture du contenu).
Le responsive Design devient un véritable enjeu dans le domaine du design web, dans lequel naît de nouvelles règles telles que les grilles ou encore les media queries CSS3.
A quoi sert le Responsive Web Design ?
Le design responsif vise à offrir à l'utilisateur une accessibilité optimisée en fonction des besoins. Ainsi, sur un mobile, l'intérêt est de pouvoir accéder facilement et rapidement à l'information, à l'inverse d'un desktop, où la qualité des affichages prime sur l'accessibilité.
Exigences du site Responsive Web Design
En concevant un site responsive il est utile de se rappeler que l'accès à l'information prime. Une page trop chargée ne serait pas très lisible, ni appréciée des mobinautes.
Un paramètre qui est aussi à prendre en considération pour les appareils mobiles est le débit de connexion. Un téléphone mobile connecté en 3G a une qualité de connexion moindre par rapport à une connexion wi-fi. De ce fait, le temps de chargement de la page doit pouvoir être réduit. Cela se matérialise par une conception allégée du site, qui réduit entre autre le besoin de redimensionnement, le défilement ou scroll et le recadrage. Plus la page est légère, plus rapide en sera son chargement.
Il est évident que la conception d'un site utilisant la technologie responsive design coûte plus cher que celle d'un site normal. Cependant, ce prix revient est inférieur à celui de la conception de plusieurs sites aux interfaces spécifiques.
Dans certains cas, le responsive Design n'est pas utile, car le site pourrait ne s'adresser qu'à des d'utilisateurs définis, utilisant les mêmes terminaux.
Que cherche un mobinaute sur internet ?
Pour qu'une application mobile soit efficace et attractive, elle doit répondre aux attentes spécifiques d'un mobinaute. Le site a donc intérêt à faire connaitre aux mobinautes ce qu'il leur offre et propose. Les coordonnées et les contacts du site doivent aussi leur être accessibles.
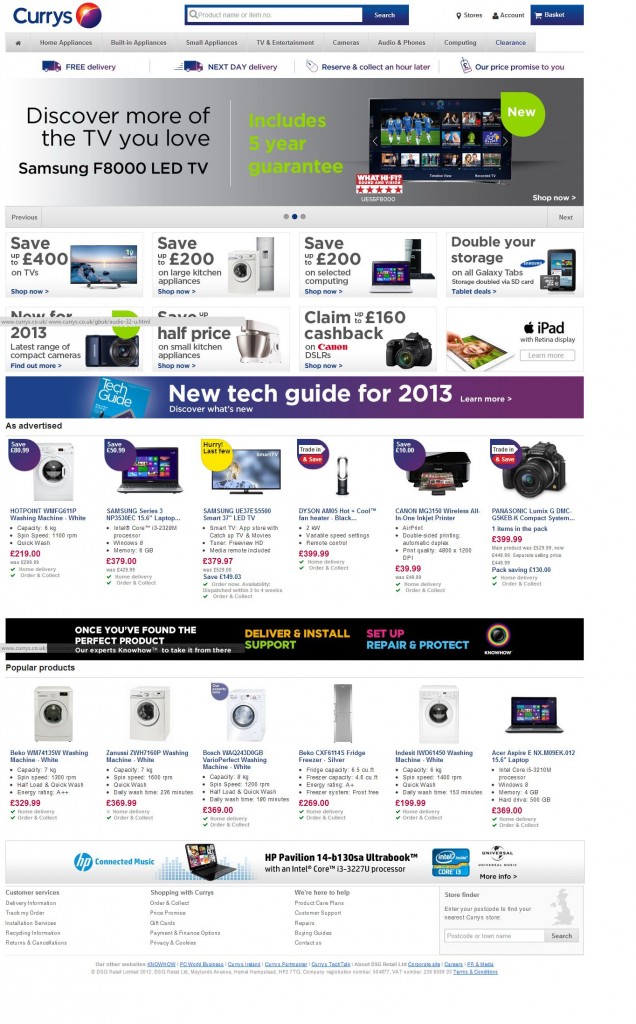
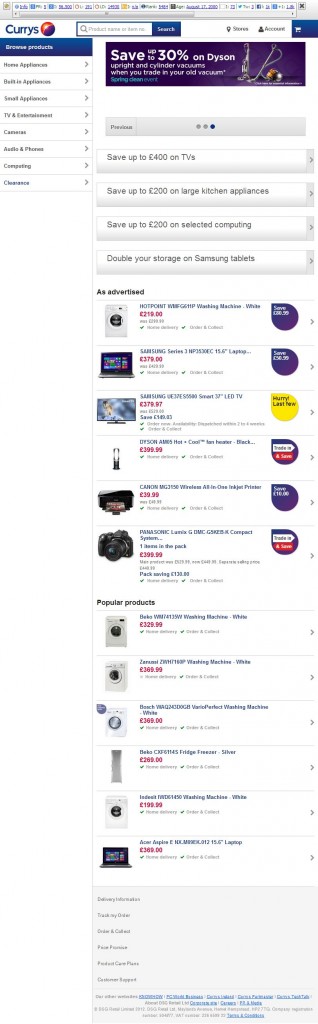
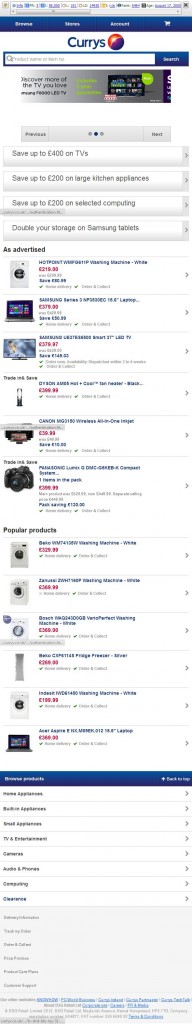
Quelques sites de références qui ont adopté Responsive design
Beaucoup de sites de renommé ont suivi le pas de Google en adoptant le Responsive Web Design à l'image d'Amazon.fr et de nombreux sites e-commerce. Selon eMarketer, davantage de sites e-commerces ont recours à cette technologie. Selon les statistiques, les prévisions des transactions via les appareils mobiles pour 2013 sont de 38 milliard $ rien qu'aux Etats-Unis. Cela reflète la dimension que cette technologie occupe sur le marché du web.
En dépit de l'importance que le Responsive design apporte aux utilisateurs de smartphones, Apple ne l'a pas adopté ni en version mobile ni sur son site web. Ce qui peut surprendre plus d'un de la part du géant de la téléphonie haut de gamme. Pourtant, l'explication est simple, Apple dispose déjà sa propre technologie similaire au Responsive Web Design.